迷わない配色選び!デザイナーも頼るおすすめ配色ツール5選

「なんだか色がしっくりこない…」そんな経験はありませんか?
配色はデザインの印象を大きく左右する大切な要素。でも、センスだけに頼るのは難しいものです。
今回は、初心者からプロまで使えるおすすめの配色ツール5選をご紹介。直感的に操作できて、イメージにぴったりのカラーパレットが見つかるツールばかりです。
配色の悩みがグッと減る、頼れる味方を見つけてください!
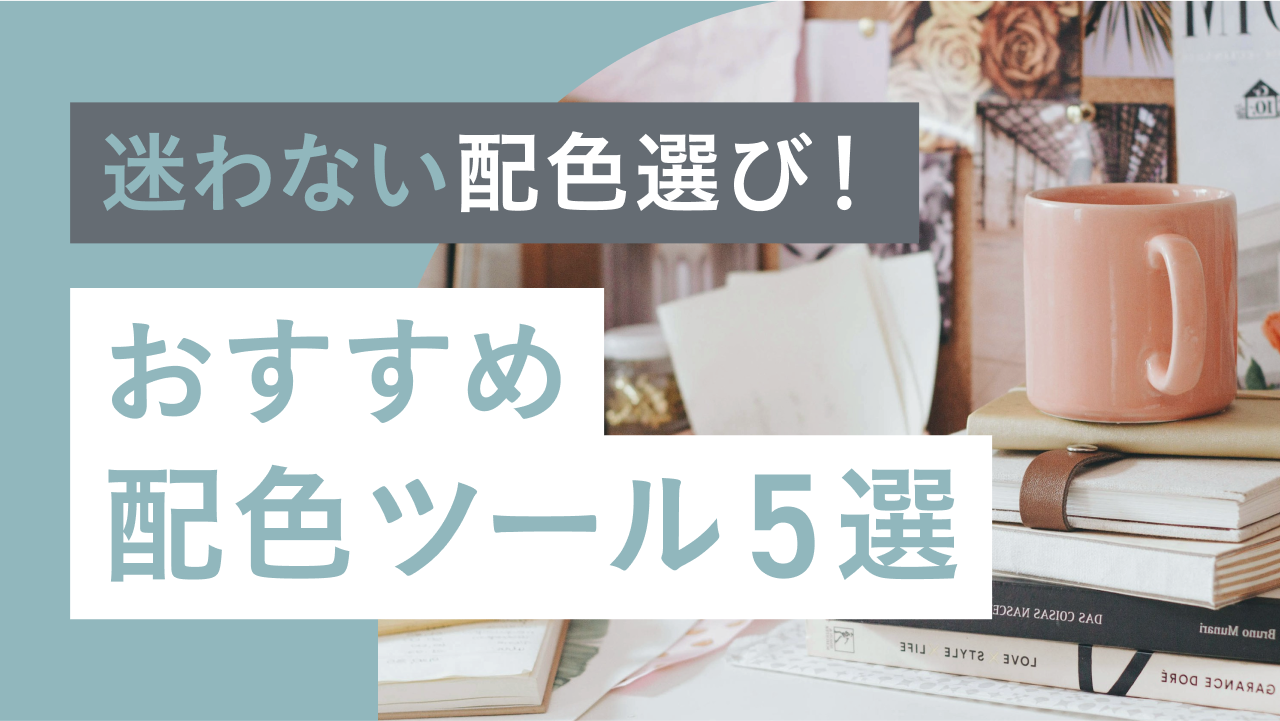
khroma

AIがあなたの“好き”を学習してくれる、次世代の配色ツール
Khromaは、あなたが選んだ「好きな色」からAIが学習し、あなた好みの配色パターンを自動生成してくれるユニークなツールです。
使い方はとてもシンプルで、最初に画面上から好きな色を50色選ぶだけ。その情報をもとに、Khromaがあなただけの配色ロジックを構築してくれます。
生成される配色は、グラデーション、テキスト×背景、ポスター風の組み合わせなど実践的で多彩。まさに「好みに寄り添ってくれる配色アシスタント」のような存在です。
自分の感覚を言語化しづらい人にこそおすすめの、パーソナライズ型ツールです。
▼やってみると、素敵な配色が生成されました…!!

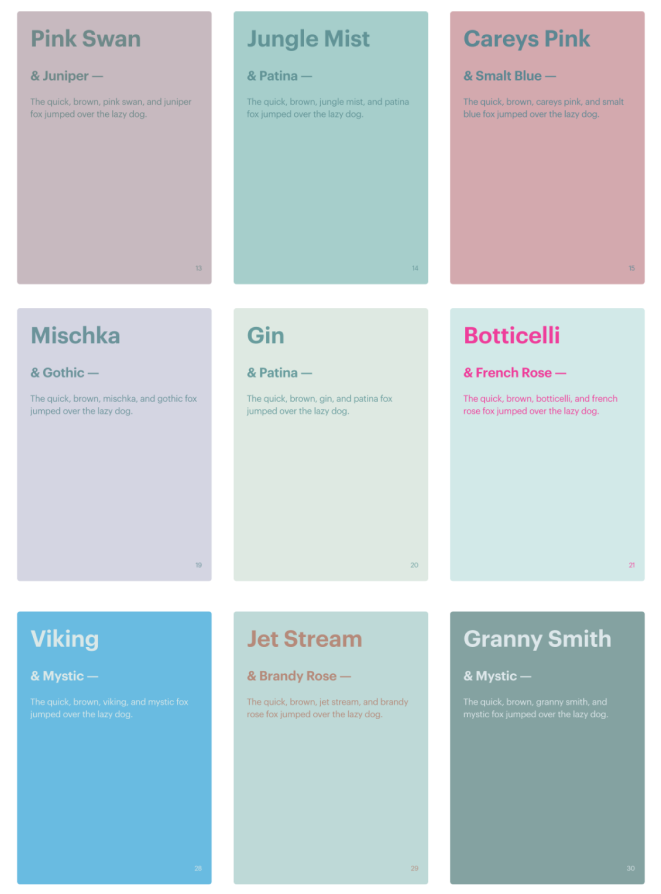
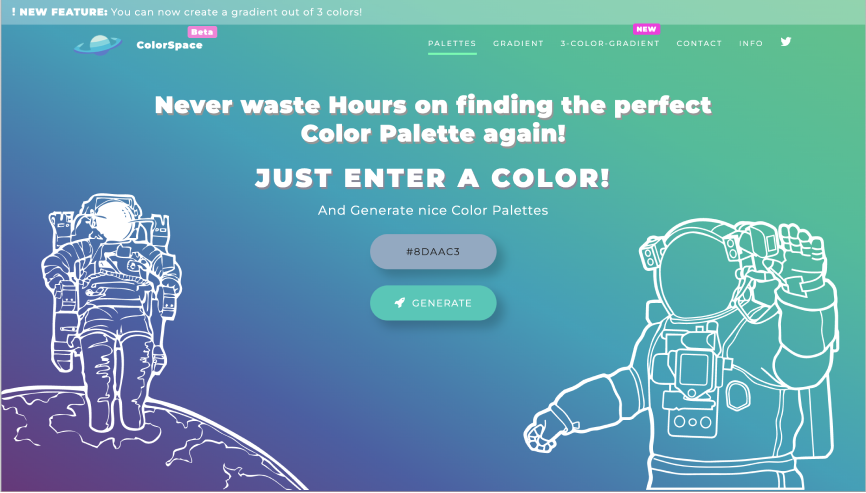
ColorSpace

1色入れるだけで、驚くほど豊かな配色パターンが手に入る!
ColorSpaceは、「この色、気に入ってるけど他にどう組み合わせたらいい?」という時に大活躍する配色パターン生成ツールです。
使い方はとても簡単。使いたいカラーコードを1つ入力するだけで、20種類以上の配色バリエーションを自動で提案してくれます。
トーンをそろえたパレットから、アクセントカラーとして映える組み合わせまで、提案される配色はどれも実用的で美しいものばかり。
「色は決まっているけど、組み合わせに自信がない…」というときに、頼れる味方になってくれるツールです◎
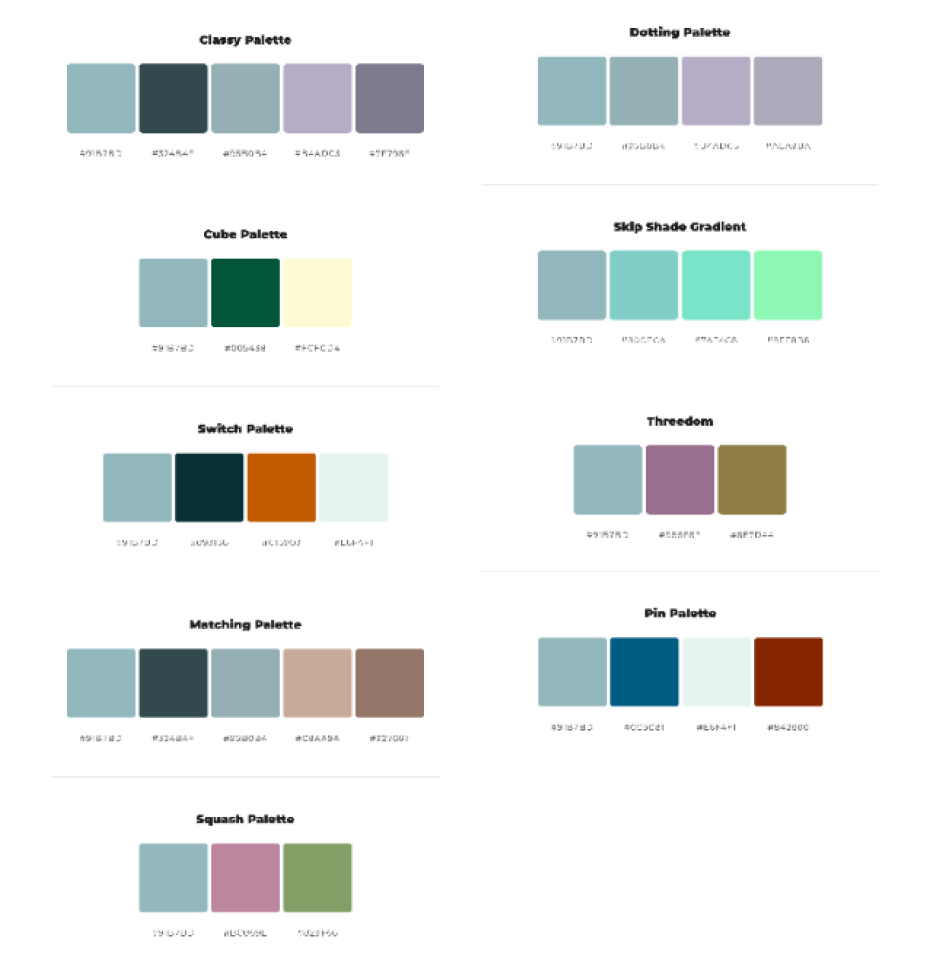
▼このサイトのメインカラーのひとつ(#91B7BD)で生成するとこんな感じで生成されました。
これ以外にもたくさんのパターンを作ってくれます!

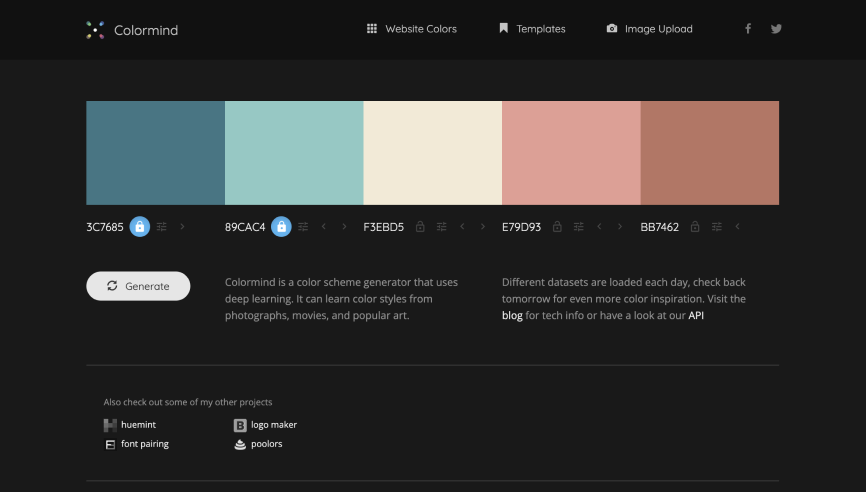
Colormind

AIがセンスのいい配色を“発見”してくれる、直感派にうれしいツール
Colormindは、AIがランダムに生成してくれるカラーパレットから、気に入った配色を見つけられる人気ツールです。
好きな色を見つけたら、その色を「ロック」することで、残りの色をその色に合わせて再生成することも可能。
自分の感覚を頼りに、「ひらめき」と「調整」のバランスで配色を楽しめます。
さらに、画像からカラーパレットを抽出できる機能も搭載されており、インスピレーションの幅がグッと広がります。
デザインの方向性がまだ曖昧なときや、思いがけない色の組み合わせを発見したいときにおすすめです。
HELLO COLOR

何も考えずに配色が完成!迷ったらクリックするだけの神ツール
HELLO COLORは、画面をクリックするだけで2色のメイン配色+アクセントカラーを自動で提案してくれる、超シンプル設計の配色ツールです。
操作も考えることもいらない、その手軽さが魅力。
まさに「今すぐ配色を決めたい!」というときの頼れる味方。
ランダムに表示される色の組み合わせがどれもセンスよく、ちょっとしたバナーやワンポイントデザインにぴったりの配色がすぐに見つかります。
デザイン初心者にも、プロの息抜きにも◎
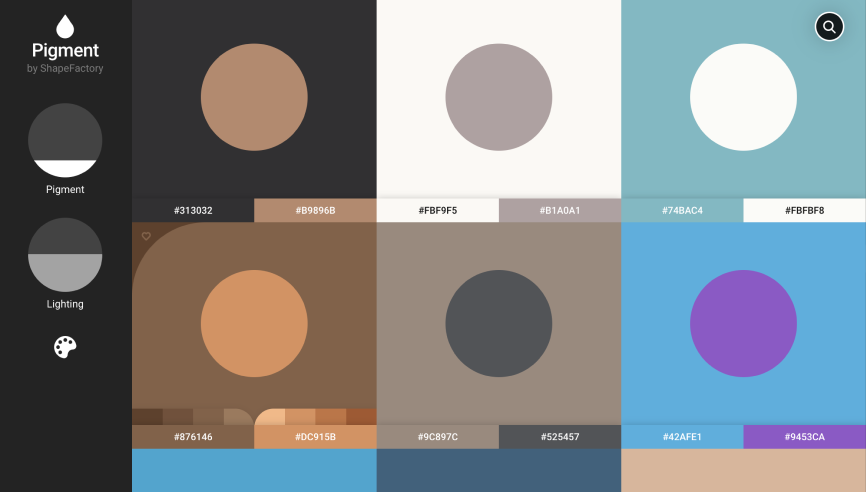
Pigment

光と質感を意識した、リアル感ある配色がつくれる新感覚ツール
Pigmentは、他のツールとは一味違う、「光の当たり方」まで考慮したリアルな配色体験ができるツールです。
色の「Pigment(顔料)」と「Lighting(光)」をスライダーで調整することで、画面上の色がどう見えるかのニュアンスまでコントロール可能。
さらに、Unsplashの美しい写真をベースに配色を探す機能もあり、感性に触れるインスピレーションが得られます。
「紙に印刷したときの色味」「リアルな質感を想定したカラー」を求める人に、特におすすめです。
おわりに
配色は「感覚」だけでなく「ツール」を使うことで、もっと自由で楽しくなります。
今回紹介したツールは、どれも無料&簡単に使えるものばかり。
デザインに悩んだとき、ぜひ頼ってみてください。
あなたのデザインがもっと魅力的に輝く配色と出会えますように!