もう手動で線を引かない! アピアランス機能でスマートに作るアンダーライン文字
るり
RURI DESIGN_LAB.

グリッチノイズとは、映像の乱れやデジタルデータがバグのような不具合が発生した状態のことで、それを意図的に表現してインパクトのあるデザインを作ることができます。
イラストレーターを使って簡単におしゃれなグリッチノイズ文字が作成できますのでぜひ試してみてください。
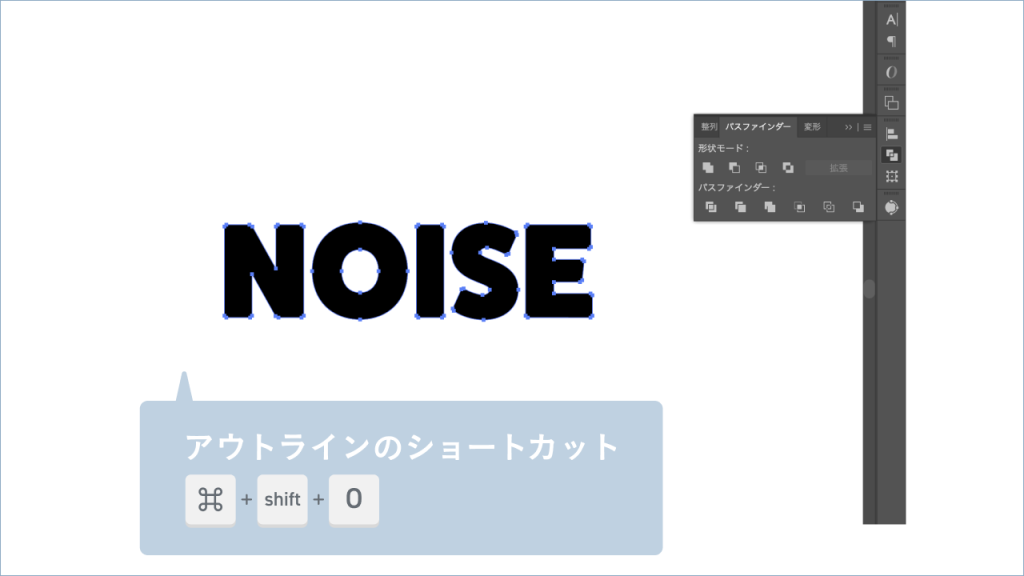
好きなフォントで文字を打ち込みアウトラインを作成します。
(作例はAdobe FontsのFatFrank Heavy使用しています。)


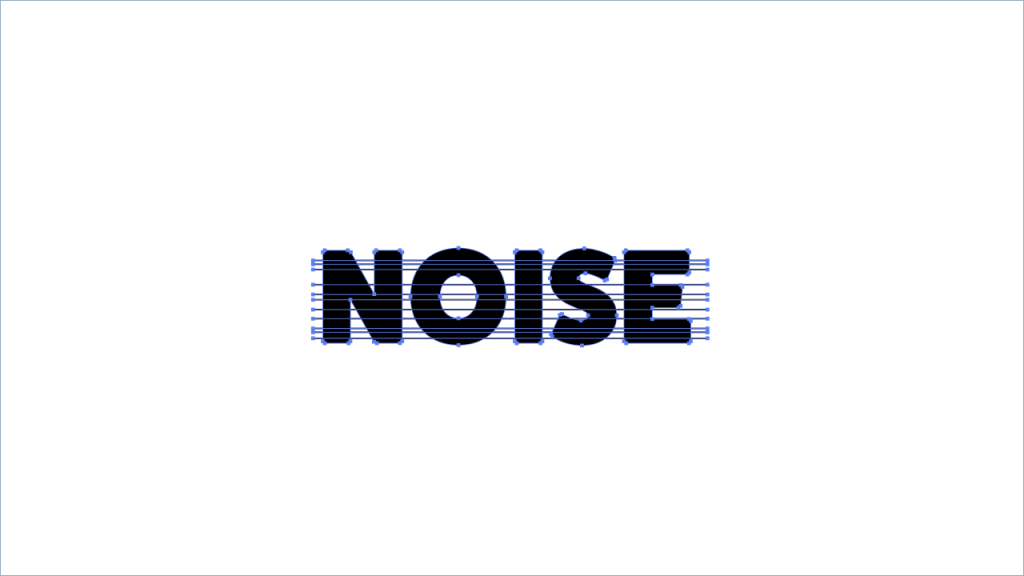
分割はパスファインダーのパネルから使用可能です。

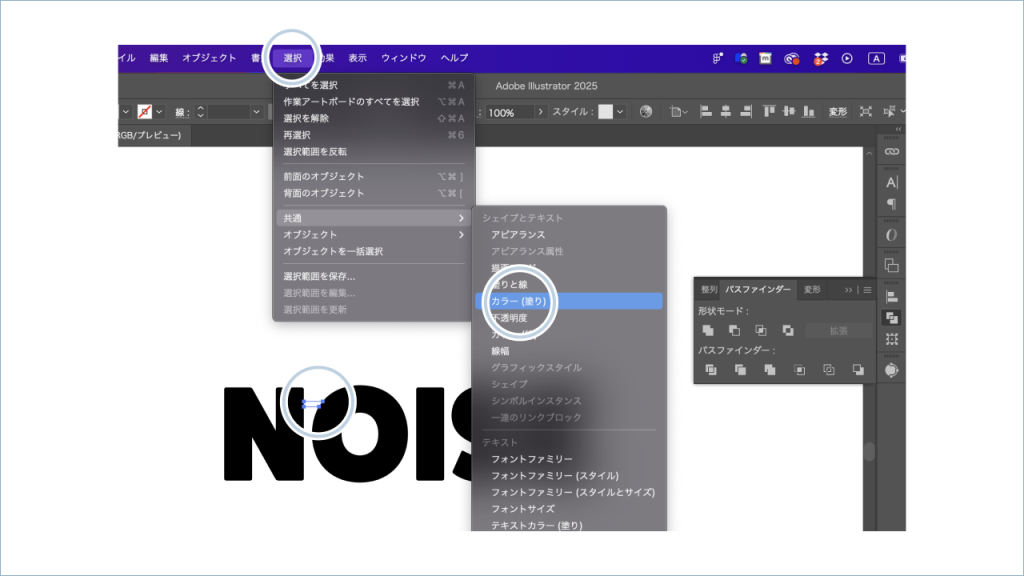
いらないオブジェクトは、透明のオブジェクトを一つ選択した後
選択>共通>カラー(塗り)で全て選択できる

オブジェクト>変形>個別に変形でパネルを出す。
パネルのランダムにチェックをして、
移動→水平方向でずらす位置を調節しながら文字をランダムにずらします。

文字間が詰まって見えたので文字間を空けました。
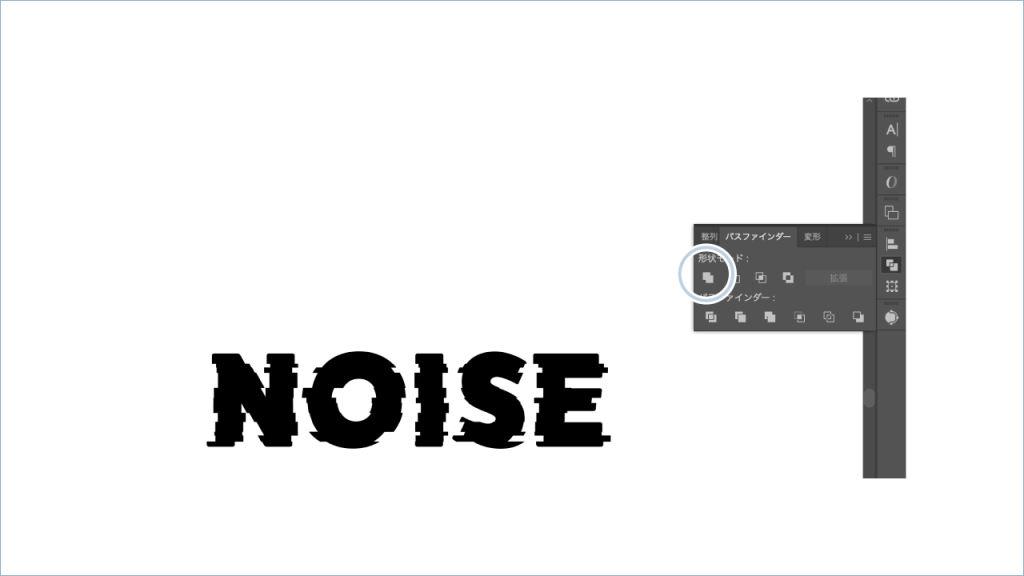
また、作成した文字を合成してパスをきれいな状態にします。
合成はパスファインダーのパネルから使用可能です。

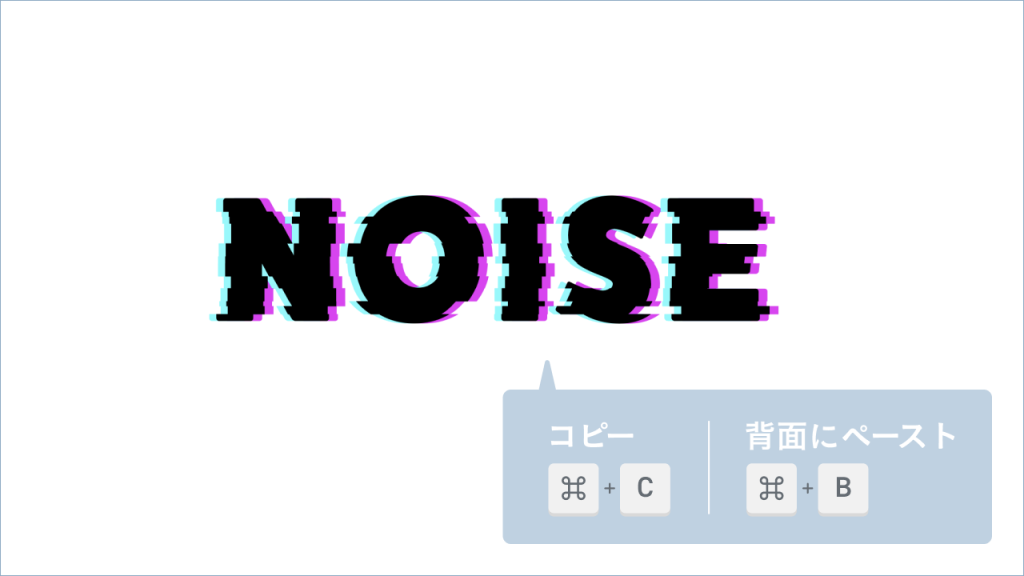
文字を選択して、背面にコピー&ペーストして右にずらしてピンクの文字を作り、同様にコピペをして、左にずらしてブルーの文字を作ります。

完成です!
作例ではさらにイラストレーターでシアー加工をして、Figmaでノイズ加工もしてみました。

いかがでしたでしょうか?
工数は多いように見えますが意外と簡単に作ることができます。
デジタル調のデザインを作る時には有用な加工法だと思います。
よろしければぜひお試し下さい。
ご覧いただきありがとうございました!