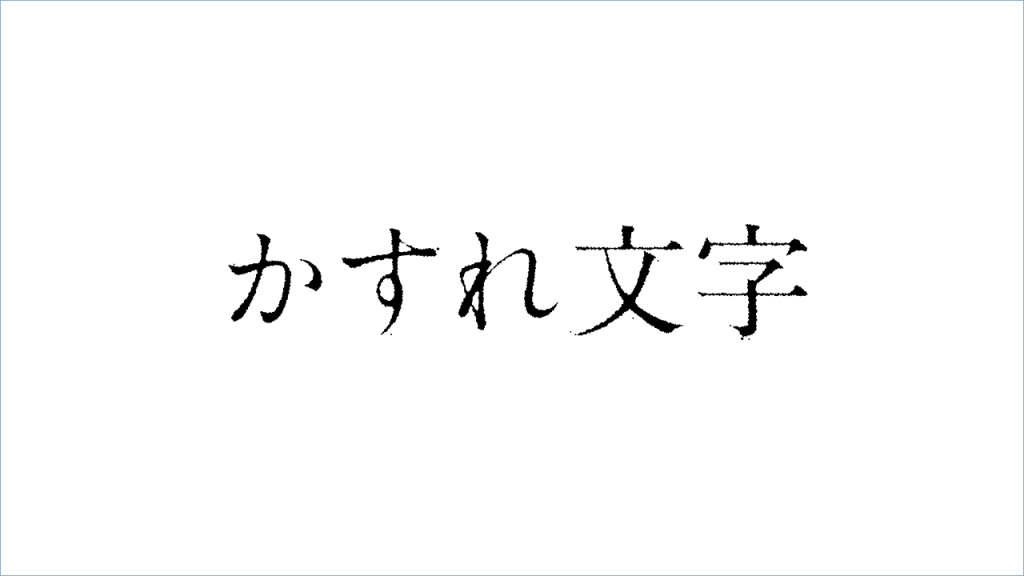
Illustratorで作るコピーを繰り返したような“かすれ文字”の作り方

デジタルできれいに整った文字も良いけれど、どこか懐かしくて“味のある”かすれ文字もデザインのアクセントにピッタリ。
特にコピー機で何度も印刷したような質感は、レトロポップやグランジ系のデザインとの相性抜群です。
この記事では、Illustratorの機能だけを使って、Photoshopなしでも作れる“かすれ文字”の作り方をご紹介します。

簡単なエフェクトの組み合わせで誰でも再現できるので、ぜひ一度試してみてください!
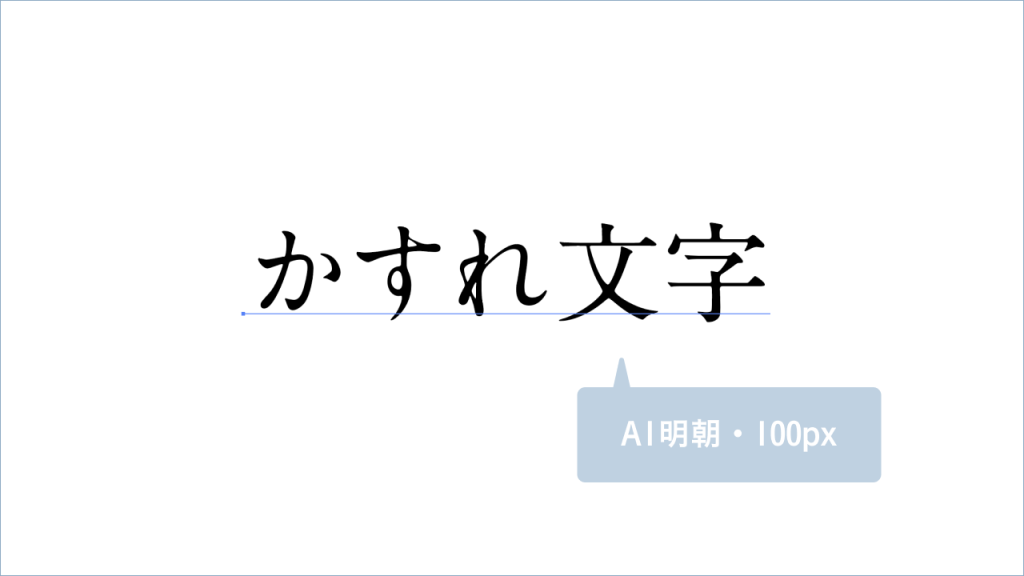
STEP 1. かすれさせたい文字を用意する

まずはかすれをかけたい文字を入力します。
今回は「A1明朝」を使用、サイズは100px程度がバランスよく加工しやすいです。
明朝体の細さが、かすれの風合いをより引き立ててくれます。
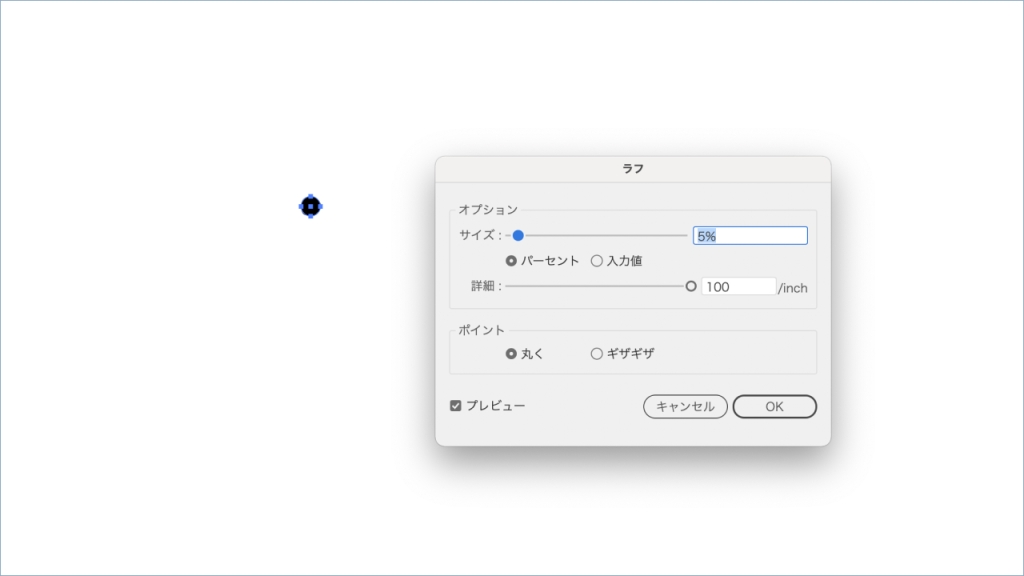
STEP 2. 効果 → パスの変形 → ラフ を適用

文字を選択した状態で、
効果 > パスの変形 > ラフ を適用します。
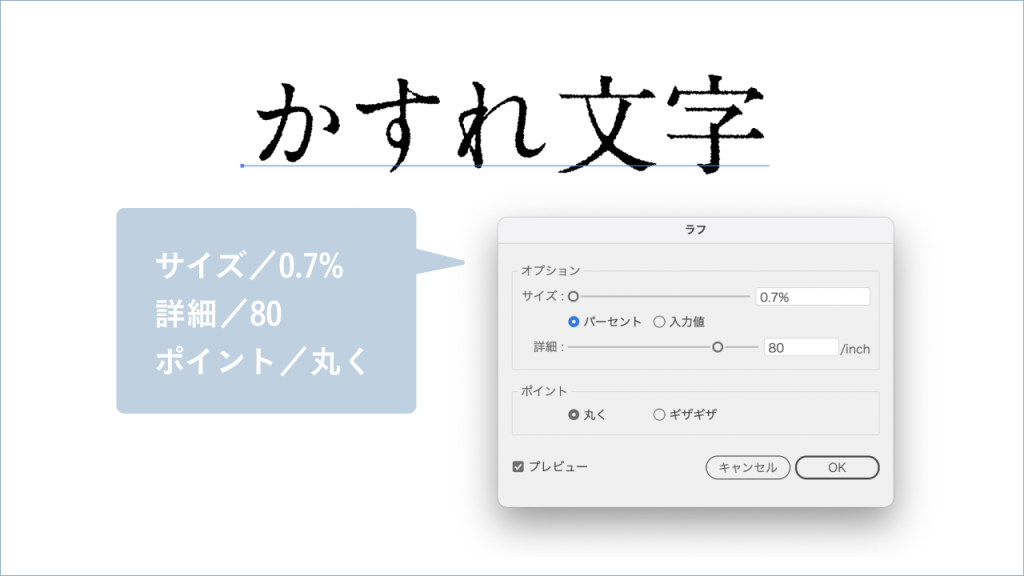
- サイズ:0.7%
- 詳細:80
- ポイント:丸く
この設定で、文字の輪郭に細かくやわらかな揺らぎが加わり、コピーのズレたような質感が出始めます。
STEP 3. 効果 → パス → パスのオフセット を適用

次に、ラフ効果のあとにさらにオフセット効果を加えて微調整します。
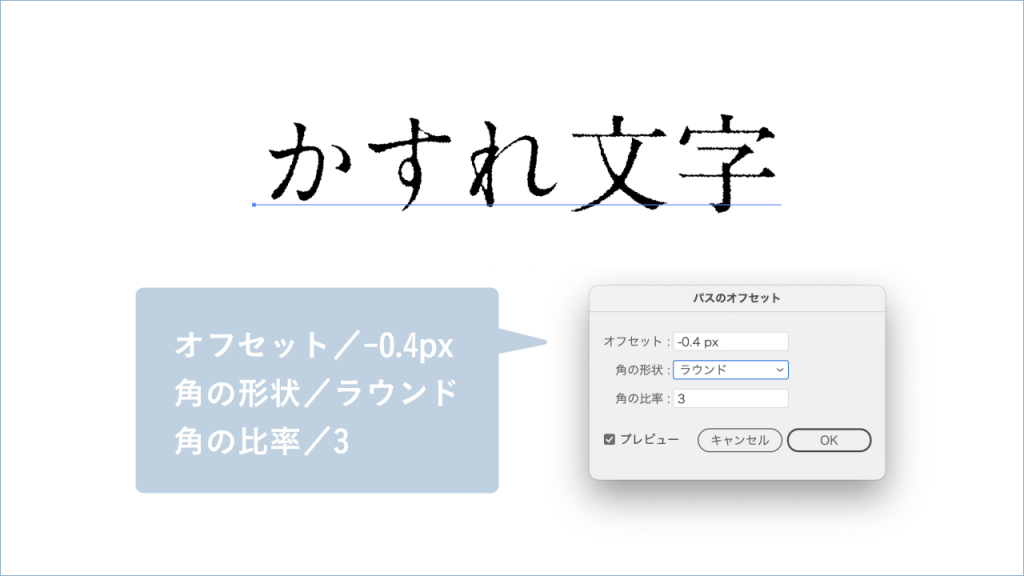
- オフセット:-0.4px
- 角の形状:ラウンド
- 角の比率:3
内側にオフセットをかけることで、文字のエッジが削れたような印象になります。
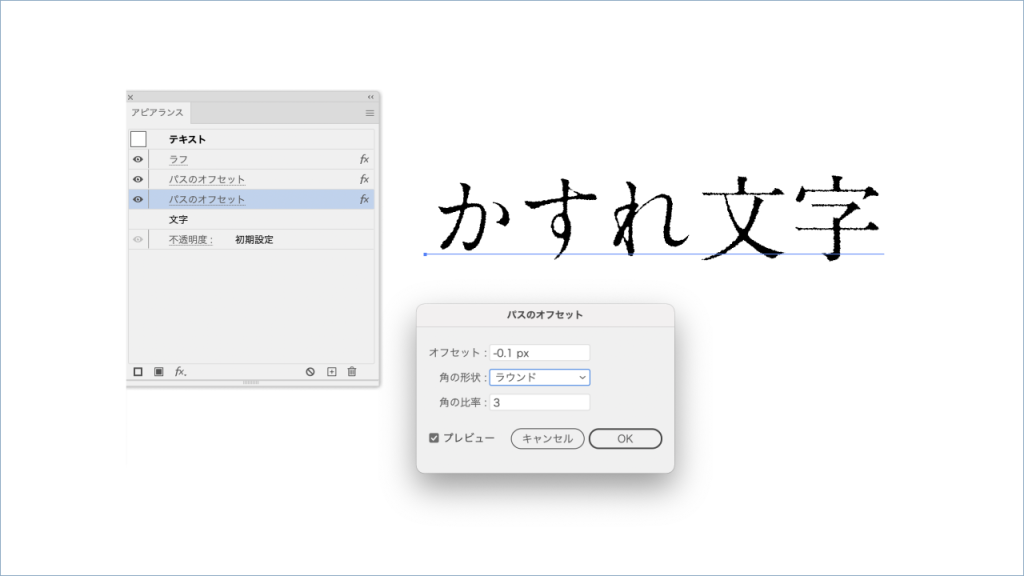
STEP 4. パスのオフセット効果を複製する

オフセット効果を複製してさらに適用することで、よりリアルな「にじみ」や「コピーの重なり」感が出せます。
複製したオフセット効果では、数値を少し変えるのがポイント。
(例:-0.6pxや-0.3pxなど、微妙なズレを出すと◎)
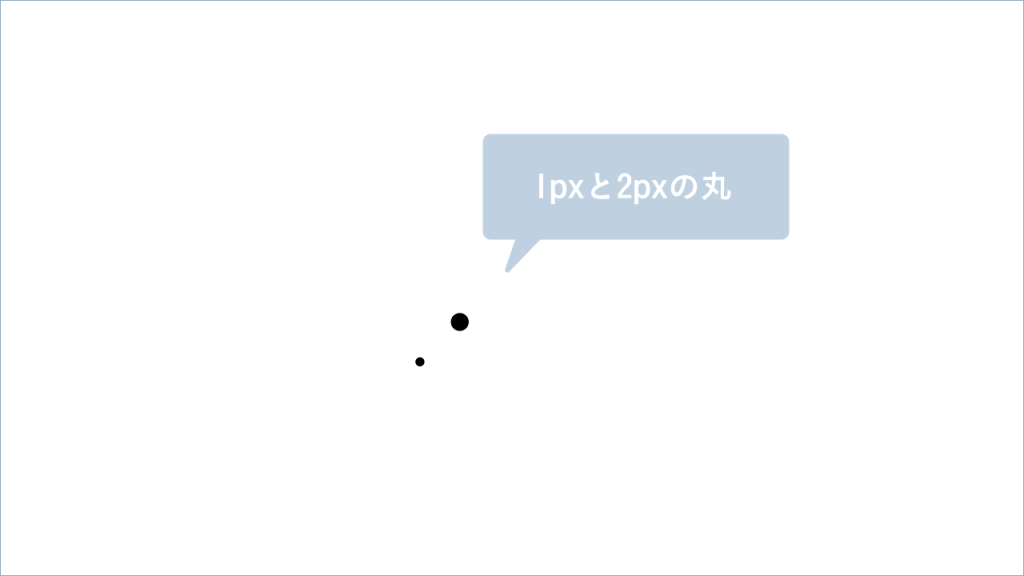
STEP 5. インクはねを円形オブジェクトで作成する

次に、文字の周りにランダムなインクの飛び散りを加えて、さらにリアルさをアップ。
円形ツールで複数の小さな円を作りましょう。サイズや形はバラつきがある方が自然です。
STEP 6. 円形オブジェクトにラフを適用

円のままだときれいすぎるので、ここでもラフ効果を適用して自然なゆがみを演出します。
- 効果 > パスの変形 > ラフ
(サイズや詳細はお好みで。文字と同じ設定でもOK)
STEP 7. インクはねをちりばめて完成!

ラフをかけたインク飛沫を、文字の周囲にランダムに配置していきます。
少しだけ重ねたり、散らばらせたりすることで、「コピー感」「かすれ感」がぐっと増します。
おわりに
いかがでしたか?
Illustratorだけでも、ここまでリアルな「かすれ文字」が表現できるのは驚きですよね。
手間のかかる加工も、エフェクトと工夫の組み合わせで効率よく仕上げることができます。チラシやバナー、ロゴなど、少しクセのあるデザインにアクセントとして取り入れてみてください!
今後も、デザインがもっと楽しくなるようなTipsを発信していきます。ぜひチェックしてみてくださいね。